Seite 3 von 5
Re: Dark Theme
Verfasst: Sa Jan 18, 2020 11:20 pm
von MichaO
Eine Änderung würde ich noch vornehmen wollen am Theme... mir persönlich ist die weiße "normale" Schrift noch etwas zu hell. Das knallt auf dem Tablet an der Wand ganz schön, ist mir am Rechner nicht aufgefallen. Ich passe da die färbe noch an und nehme ein helles Grau, um etwa den Kontrast raus zu nehmen.
Viele Grüße
Michael
P.S. Es gibt jetzt auch ein auf dem Dark aufbauendes Light-Theme, falls wer eher auf helle Anzeige steht

Vielleicht nimmt Kevin das als zukünftiges Standard... mal sehen. Dann wäre da die Anpassung auf MQTT schon fertig - soweit es das aktuell hergibt.
Re: Dark Theme
Verfasst: So Jan 19, 2020 1:12 am
von aiole
Yeap - grau oder beige ist eine gute Idee. (ähnlich nightmode => augenschonend mit wenig Blauanteil)
VG aiole
Re: Dark Theme
Verfasst: So Jan 19, 2020 5:04 pm
von aiole
Hey MichaO,
so - ich habe upgedated und das dark theme reingeholt.
Respekt - das sieht top aus !!!
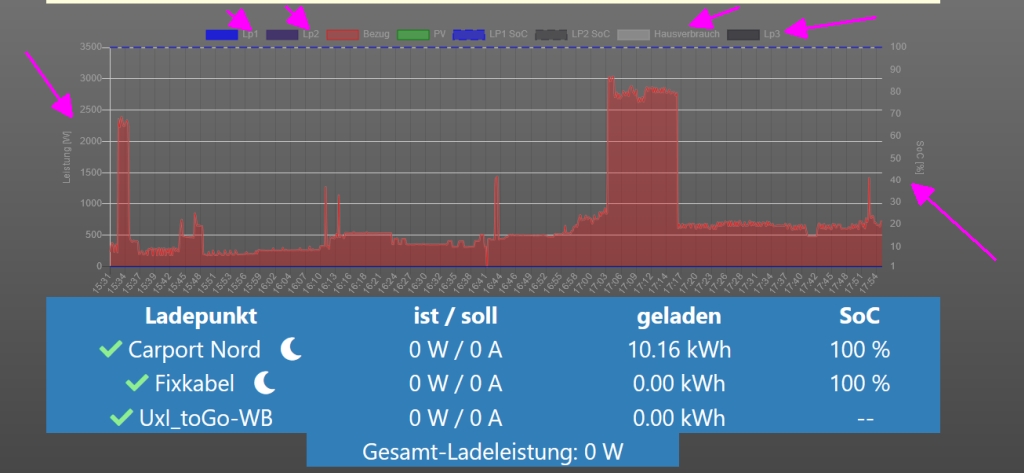
Etwas Helligkeitserhöhung wäre bei der grauen Schrift m.E. doch besser, weil der Kontrast doch ganz schön leidet. Aktuell sieht es hier so aus (s. Pfeile):

- Ver1.693bNightly_Darktheme_grau.jpg (172.27 KiB) 4690 mal betrachtet
VG aiole
Re: Dark Theme
Verfasst: So Jan 19, 2020 5:21 pm
von SaschaW
Guten Abend zusammen,
das Dark Theme ist wirklich toll gelungen. Insbesondere dass das Thema jetzt responsive ist. Jetzt ist (fast) alles richtig gut lesbar und sieht auch noch schick aus.
Eins ist mir bisher bei dem Theme aufgefallen:
Wenn ich Nur PV laden einstelle, dann kann ich auf dem Handy die Beschriftung von EV hat Vorrang nur noch erahnen. Bild zur Veranschaulichung ist angehangen. Ansonsten alles tip-top. Vielen Dank für die tolle Arbeit.
Gruß
Sascha
Re: Dark Theme
Verfasst: So Jan 19, 2020 9:09 pm
von MichaO
SaschaW hat geschrieben: So Jan 19, 2020 5:21 pm
Wenn ich Nur PV laden einstelle, dann kann ich auf dem Handy die Beschriftung von EV hat Vorrang nur noch erahnen. Bild zur Veranschaulichung ist angehangen. Ansonsten alles tip-top. Vielen Dank für die tolle Arbeit.
Danke für die Info. Der Button ist mir durchgerutscht, da ich ihn nicht aktiviert hatte

. Sobald der aktuelle Pull-Request drin ist, ist das gefixt.
Re: Dark Theme
Verfasst: So Jan 19, 2020 9:21 pm
von MichaO
aiole hat geschrieben: So Jan 19, 2020 5:04 pm
Etwas Helligkeitserhöhung wäre bei der grauen Schrift m.E. doch besser, weil der Kontrast doch ganz schön leidet.
Gute Idee, ist angepasst, sobald der PR drin ist.
Re: Dark Theme
Verfasst: So Jan 19, 2020 10:46 pm
von aiole
mille grazie MichaO!
Dark macht jetzt wieder echt etwas her. Top, dass die NachtLaden-Symbole schon drin sind. Jetzt ist das schon soweit gediehen, da kann ich auch noch die verbliebenen mit Kevin angesprochenen Vorschläge zeigen:
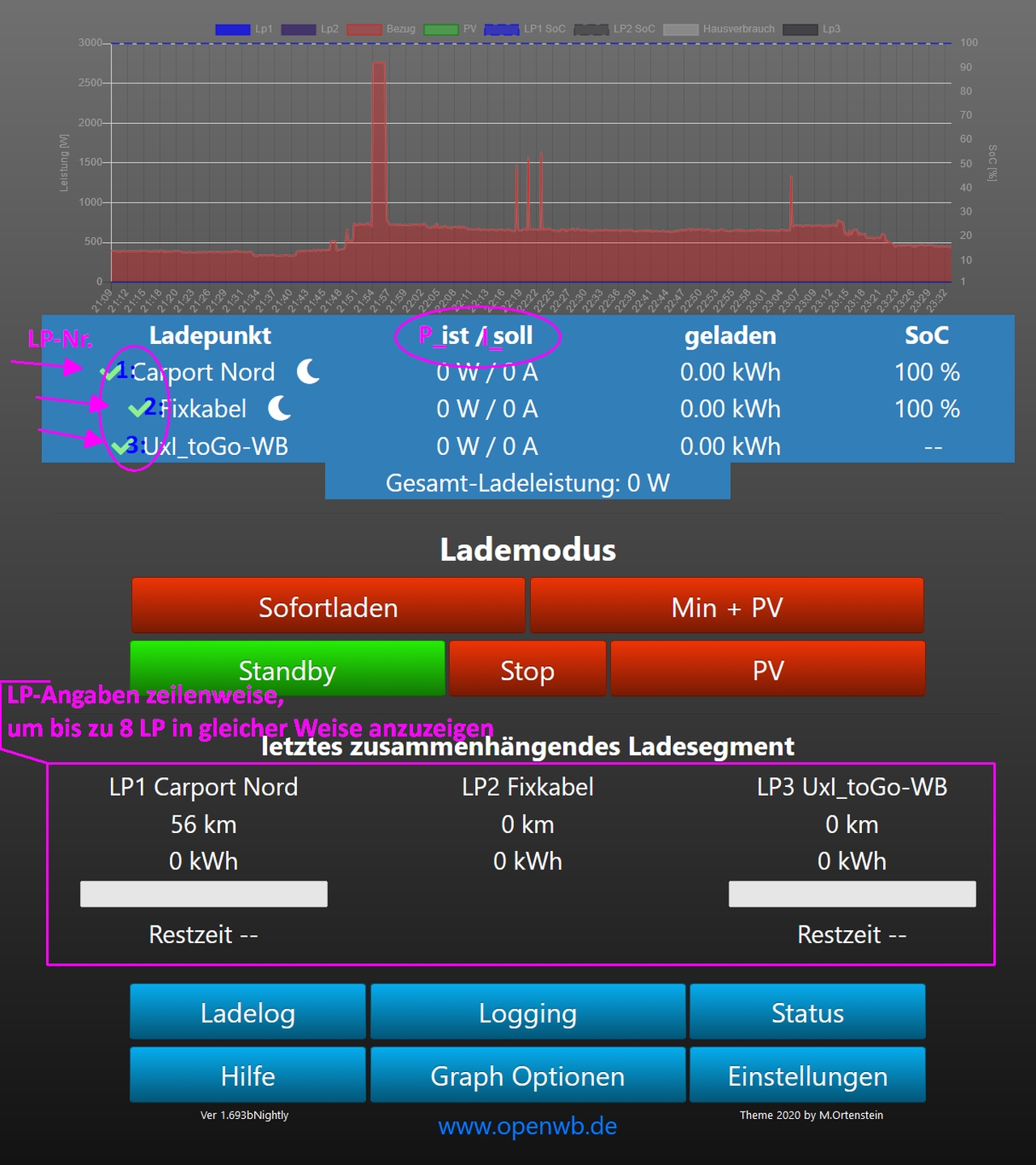
1. LP-Nr. mit ergänzen
2. ist/soll => P_ist / I_soll
3. ev. mehr Arbeit, aber m.E. lohnenswert:
Damit die Anordnung immer ähnlich aussieht, würde ich auch das Ladesegment unten zeilenweise wie oben anzeigen lassen (LP1...8).
Es müsste vorher für AUS, SoC und Lademenge geschaut werden, ob wir die Daten platztechnisch nebeneinander bekommen. Falls es eng wird, ggf. mit Abkürzungen und noch besser - mit Spaltenüberschriften arbeiten.
Hier eine Skizze dazu:

- Ver1.693bNightly_Darktheme_Optimierungen.jpg (603.63 KiB) 735 mal betrachtet
Was meint Ihr?
VG aiole
Re: Dark Theme
Verfasst: Mo Jan 20, 2020 5:47 am
von lacky
also die LP Nummern würde ich weg lassen, ist eh schon super, daß man es selbst beschriften kann und wenn sie einer haben will, kann er sie ja selbst im Text hinterlegen.
Re: Dark Theme
Verfasst: Mo Jan 20, 2020 7:13 am
von aiole
Ja - als individueller Text gehen die LP-Nummern auch. Ich hatte nur gedacht, weil IMMER mit LP-Nr. gearbeitet wird (z.B. beim Logging und vielen anderen Stellen inkl. Debug), dass man die fix mit anzeigt.
Wichtiger sind jedoch Wunsch 2 und 3.
3. muss nicht sofort sein - eine gute zeilenweise Lösung braucht sicher etwas Zeit.
VG
Re: Dark Theme
Verfasst: Mo Jan 20, 2020 9:03 am
von MichaO
aiole hat geschrieben: So Jan 19, 2020 10:46 pm
1. LP-Nr. mit ergänzen
2. ist/soll => P_ist / I_soll
3. ev. mehr Arbeit, aber m.E. lohnenswert:
Damit die Anordnung immer ähnlich aussieht, würde ich auch das Ladesegment unten zeilenweise wie oben anzeigen lassen (LP1...8).
Es müsste vorher für AUS, SoC und Lademenge geschaut werden, ob wir die Daten platztechnisch nebeneinander bekommen. Falls es eng wird, ggf. mit Abkürzungen und noch besser - mit Spaltenüberschriften arbeiten.
VG aiole
Danke für die Vorschläge... ein paar Kommentare meinerseits:
zu 1) Prinzipiell ist ja LP1 immer oben, dann 2,3 etc. Wenn jetzt vor dem Namen noch eine Nummer kommt, muss noch mehr in die Zeile. Das dann neben den ganzen Symbolen, da geht irgendwann der Platz aus und es wird unübersichtlich. Auf dem Handy ist die Schrift schon so klein, da isieht man irgendwann nix mehr. Oder ich muss das Responsive-Design so anpassen, dass dann die Spalten mehrzeilig werden. Das ist mir aber momentan zu viel Arbeit, für den überschaubaren Mehrwert. Das würde ich somit verwerfen aufgrund prinzipiell redundanter Informationen.
zu 2) Da hatte ich schon vor langer Zeit mit Kevin drüber gesprochen. Ich halte die Darstellung insgesamt für fragwürdig, da I soll und P ist angezeigt wird. Wenn schon, sollte man I ist schlicht über 240V auf P soll umrechnen und anzeigen, dann ist das auch (wenigstens grob) zu vergleichen. Darüber hinaus... man sieht ja jetzt anhand der Einheiten schon, dass es I und P ist. Mache ich den Text in der Kopfzeile länger... siehe Punkt 1. Es ist schlichtweg in einer Zeile zu wenig Platz, oder die Schrift wird auf dem Handy zu klein

zu 3) Das hab ich schon in Arbeit, dann ab er erstmal verworfen, da noch nicht alles per MQTT kommt. Und das Layout ist da echt Arbeit, da sehr viele situationsabhängige Infos pro LP in eine Zeile müssen. Hier wieder das Platzproblem auf kleinen Displays. Ich will auch kein extra Handy-Thema, dafür ist dark ja jetzt responsive. Sobald MQTT weiter voran geht, kommen da Änderungen, ist aber Prio ganz hinten

Gruß
Michael
 Vielleicht nimmt Kevin das als zukünftiges Standard... mal sehen. Dann wäre da die Anpassung auf MQTT schon fertig - soweit es das aktuell hergibt.
Vielleicht nimmt Kevin das als zukünftiges Standard... mal sehen. Dann wäre da die Anpassung auf MQTT schon fertig - soweit es das aktuell hergibt.