Electron, ich hab' nochmal ein wenig den Kopf schief gelegt und überlegt welche Informationen ich üblicherweise auf den ersten Blick haben will. Hier gehts (mir) i.d.R. darum wo wieviel Strom aktuell herkommt und wo der hingeht. Im Prinzip also die Daten welche im 'aktuelle Leistung' Widget stecken.
Ich hab' mir auch mal die anderen Lösungen angeschaut wie dort der Energiefluss dargestellt wird. Die SMA App hat Symbole um den Energiefluss darzustellen, das ist nett, braucht aber viel Platz. Und mit den Pfeilen je nach Energieflussrichtung wird das vermutlich schnell unnötig komplex.
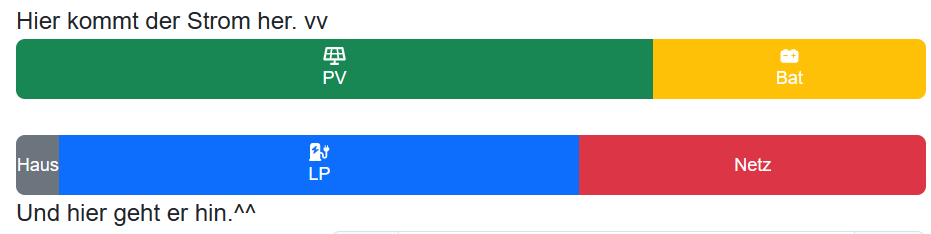
Bei CleverPV konnte ich keine Übersicht so finden wie ich mir das wünschen würde (zumindest nicht auf den Screenshots auf der Homepage). EVCC hat ein sehr gefälliges Interface. Basierend auf deren Balkendiagramm hab' ich mal sowas handgeklöppelt:

- Screenshot 2024-03-16 215409.png (13.74 KiB) 1288 mal betrachtet
(Die Daten sind nicht plausibel, es kann kein Strom aus dem Speicher entnommen und gleichzeitig eingespeist werden. Geht nur ums Prinzip)
Nutzt ein progress Element und bildet die aktuelle Leistung ab. Beim tippen/clicken könnte sich dann eine Detailseite mit tabellarischen Werten öffnen, z.b. tägliche Energiemenge für alle Quellen und Ziele, als Summe pro Typ (PV Summe, Batterie Summe, LP Summe, Netz Bezug und Einspeisung).
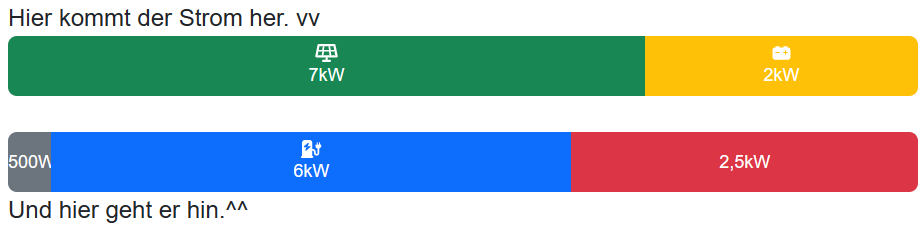
Schön wäre sicherlich auch noch der aktuelle Wert in der Beschriftung, ich probier da noch mal ein wenig rum ob das dann nicht zu überladen wird.
Könnte man sowas in der Art über die Buttonleiste für die Ladepunkte integrieren? ggf. als weitere (optional aktivierbare) Buttonleiste.
Code: Alles auswählen
Hier kommt der Strom her. vv
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-success" role="progressbar" style="width: 70%" aria-valuenow="7" aria-valuemin="0" aria-valuemax="9"><font-awesome-icon :icon="['fas', 'solar-panel']" />PV</div>
<div class="progress-bar bg-warning" role="progressbar" style="width: 30%" aria-valuenow="2" aria-valuemin="0" aria-valuemax="9"><font-awesome-icon :icon="['fas', 'car-battery']" />Bat</div>
<div class="progress-bar bg-alert" role="progressbar" style="width: 0" aria-valuenow="0" aria-valuemin="0" aria-valuemax="9">Netz</div>
</div>
<br>
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-secondary" role="progressbar" style="width: 5%" aria-valuenow="1" aria-valuemin="0" aria-valuemax="9">Haus</div>
<div class="progress-bar" role="progressbar" style="width: 60%" aria-valuenow="6" aria-valuemin="0" aria-valuemax="9"><font-awesome-icon :icon="['fas', 'charging-station']"/>LP</div>
<div class="progress-bar bg-warning" role="progressbar" style="width: 0%" aria-valuenow="0" aria-valuemin="0" aria-valuemax="9">Bat</div>
<div class="progress-bar bg-danger" role="progressbar" style="width: 40%" aria-valuenow="3" aria-valuemin="0" aria-valuemax="9">Netz</div>
</div>
Und hier geht er hin.^^
Symbol und Messwert könnte auch gut gehen:

- Screenshot 2024-03-16 220817.png (15.9 KiB) 1283 mal betrachtet
15,2kWp SMA (SB4000TL-21, SB3.0, STP6.0-SE + BYD HVS, EnergyMeter), openWB Standard+, openWB Pro, Smart #1 (ersetzt den e2008), Tesla Model Y LR.