Seite 77 von 175
Re: Colors-Theme 2.0
Verfasst: Mi Mär 13, 2024 6:11 am
von Meth
electron hat geschrieben: Mi Mär 13, 2024 5:34 am
Ich meinte die kleinen abwärtsgerichteten Spitzen um ca 2 Uhr, 4 Uhr etc. Der Farbe nach sind das ja auch Einspeisungs-Werte.
Meth hat geschrieben: Di Mär 12, 2024 11:54 pm
electron hat geschrieben: Di Mär 12, 2024 6:55 pm
Ja, das sieht sehr seltsam aus. Negative Einspeisung sollte es eigentlich nicht geben, und Einspeisung mitten in der Nacht eigentlich auch nicht. Evtl gab es Störungen in den Daten vom Zähler, aufgrund der Art der Berechnung der Graph-Werte könnte dann schonmal so etwas auftreten.
Die Einspeisung war scho am Tag das zur Info
Achso so ja
Re: Colors-Theme 2.0
Verfasst: Do Mär 14, 2024 11:43 am
von neotrace2
Hallo,
kommt das colors theme auch als Display Ansicht wie bei der 1.9?
Re: Colors-Theme 2.0
Verfasst: Do Mär 14, 2024 11:57 am
von electron
Ist geplant. Ich weiss aber noch nicht, wann ich dazu komme.
Re: Colors-Theme 2.0
Verfasst: Do Mär 14, 2024 8:27 pm
von fussi24
Ich stehe gerne, wie in der 1.9er Version, als Tester zur Verfügung.
Re: Colors-Theme 2.0
Verfasst: Fr Mär 15, 2024 10:33 pm
von zut
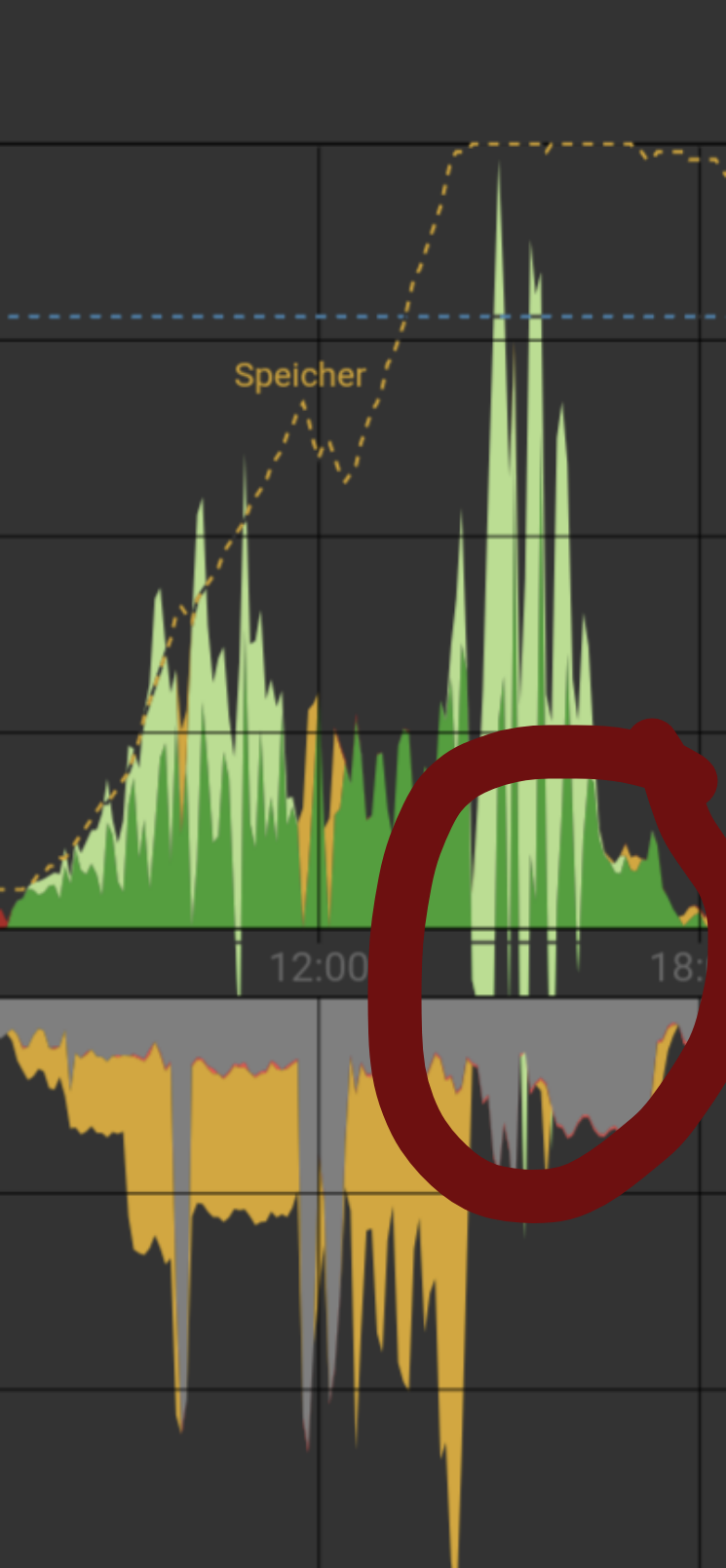
Ich habe bei starker Dynamik in der Erzeugung Unterschwinger unter die Nulllinie. Werden da Splines verwendet?
Version ist die aktuelle Release vom 14.3..

- Screenshot_20240315-232836_1.png (222.1 KiB) 468 mal betrachtet
Re: Colors-Theme 2.0
Verfasst: Fr Mär 15, 2024 10:50 pm
von electron
Das sieht seltsam aus. Meth hatte vor ein paar Tagen ähnliche Effekte. Meine Vermutung ist, dass in den Graphdaten negative Werte für die Einspeisung vorkommen. Hättest Du die Möglichkeit, die Daten für den Graph aus dem entsprechenden Topic auszulesen und hier zu posten?
zut hat geschrieben: Fr Mär 15, 2024 10:33 pm
Ich habe bei starker Dynamik in der Erzeugung Unterschwinger unter die Nulllinie. Werden da Splines verwendet?
Version ist die aktuelle Release vom 14.3..Screenshot_20240315-232836_1.png
Re: Colors-Theme 2.0
Verfasst: Sa Mär 16, 2024 9:01 pm
von mrinas
Electron, ich hab' nochmal ein wenig den Kopf schief gelegt und überlegt welche Informationen ich üblicherweise auf den ersten Blick haben will. Hier gehts (mir) i.d.R. darum wo wieviel Strom aktuell herkommt und wo der hingeht. Im Prinzip also die Daten welche im 'aktuelle Leistung' Widget stecken.
Ich hab' mir auch mal die anderen Lösungen angeschaut wie dort der Energiefluss dargestellt wird. Die SMA App hat Symbole um den Energiefluss darzustellen, das ist nett, braucht aber viel Platz. Und mit den Pfeilen je nach Energieflussrichtung wird das vermutlich schnell unnötig komplex.
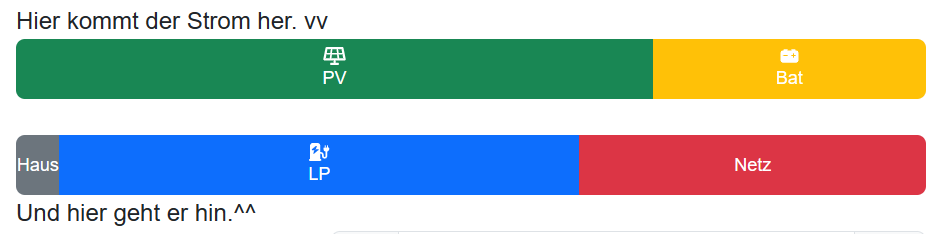
Bei CleverPV konnte ich keine Übersicht so finden wie ich mir das wünschen würde (zumindest nicht auf den Screenshots auf der Homepage). EVCC hat ein sehr gefälliges Interface. Basierend auf deren Balkendiagramm hab' ich mal sowas handgeklöppelt:

- Screenshot 2024-03-16 215409.png (13.74 KiB) 1288 mal betrachtet
(Die Daten sind nicht plausibel, es kann kein Strom aus dem Speicher entnommen und gleichzeitig eingespeist werden. Geht nur ums Prinzip)
Nutzt ein progress Element und bildet die aktuelle Leistung ab. Beim tippen/clicken könnte sich dann eine Detailseite mit tabellarischen Werten öffnen, z.b. tägliche Energiemenge für alle Quellen und Ziele, als Summe pro Typ (PV Summe, Batterie Summe, LP Summe, Netz Bezug und Einspeisung).
Schön wäre sicherlich auch noch der aktuelle Wert in der Beschriftung, ich probier da noch mal ein wenig rum ob das dann nicht zu überladen wird.
Könnte man sowas in der Art über die Buttonleiste für die Ladepunkte integrieren? ggf. als weitere (optional aktivierbare) Buttonleiste.
Code: Alles auswählen
Hier kommt der Strom her. vv
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-success" role="progressbar" style="width: 70%" aria-valuenow="7" aria-valuemin="0" aria-valuemax="9"><font-awesome-icon :icon="['fas', 'solar-panel']" />PV</div>
<div class="progress-bar bg-warning" role="progressbar" style="width: 30%" aria-valuenow="2" aria-valuemin="0" aria-valuemax="9"><font-awesome-icon :icon="['fas', 'car-battery']" />Bat</div>
<div class="progress-bar bg-alert" role="progressbar" style="width: 0" aria-valuenow="0" aria-valuemin="0" aria-valuemax="9">Netz</div>
</div>
<br>
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-secondary" role="progressbar" style="width: 5%" aria-valuenow="1" aria-valuemin="0" aria-valuemax="9">Haus</div>
<div class="progress-bar" role="progressbar" style="width: 60%" aria-valuenow="6" aria-valuemin="0" aria-valuemax="9"><font-awesome-icon :icon="['fas', 'charging-station']"/>LP</div>
<div class="progress-bar bg-warning" role="progressbar" style="width: 0%" aria-valuenow="0" aria-valuemin="0" aria-valuemax="9">Bat</div>
<div class="progress-bar bg-danger" role="progressbar" style="width: 40%" aria-valuenow="3" aria-valuemin="0" aria-valuemax="9">Netz</div>
</div>
Und hier geht er hin.^^
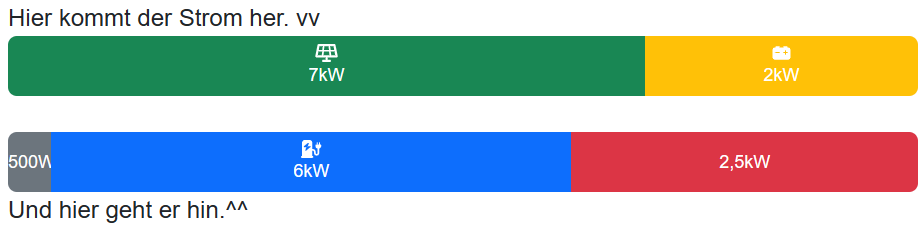
Symbol und Messwert könnte auch gut gehen:

- Screenshot 2024-03-16 220817.png (15.9 KiB) 1283 mal betrachtet
Re: Colors-Theme 2.0
Verfasst: Sa Mär 16, 2024 9:23 pm
von Thomas aus W
Vielen Dank für den Vorschlag.
Mir fehlt bei diesen Darstellungen die absolute Komponente. Ich würde eine Balkendarstellung wie sie bereits rechts für die Tagessummen gemacht wurde, sehr gut finden. Die könnte in der Höhe so wie die "Dynamischen Kreise" heute mit dem Maximalwert wachsen, idealer Weise jeder Balken für sich...
Ggf. könnte man ja auch die Erzeugungs- und die Verbrauchsseite optisch trennen, mit verschiedenen Hintergründen oder schlicht einem Trennstrich...
Ich verstehe, dass bei meinem Vorschlag der optische Gleichstand zwischen Erzeugung und Verbrauch etwas verloren geht, aber da der sowieso logisch ist wäre der für mich nicht so wichtig... Für ich ist die relative Momentanleistung eines Erzeugers/Verbrauchers im Verhältnis zu seiner Maximalleistung viel aussagekräftiger.
bye
TW
Re: Colors-Theme 2.0
Verfasst: So Mär 17, 2024 6:44 am
von electron
Das ist aber doch das, was der linke Graph schon macht?
mrinas hat geschrieben: Sa Mär 16, 2024 9:01 pm
Ich hab' mir auch mal die anderen Lösungen angeschaut wie dort der Energiefluss dargestellt wird. Die SMA App hat Symbole um den Energiefluss darzustellen, das ist nett, braucht aber viel Platz. Und mit den Pfeilen je nach Energieflussrichtung wird das vermutlich schnell unnötig komplex.
Bei CleverPV konnte ich keine Übersicht so finden wie ich mir das wünschen würde (zumindest nicht auf den Screenshots auf der Homepage). EVCC hat ein sehr gefälliges Interface. Basierend auf deren Balkendiagramm hab' ich mal sowas handgeklöppelt:
Re: Colors-Theme 2.0
Verfasst: So Mär 17, 2024 6:56 am
von mrinas
electron hat geschrieben: So Mär 17, 2024 6:44 am
Das ist aber doch das, was der linke Graph schon macht?
mrinas hat geschrieben: Sa Mär 16, 2024 9:01 pm
Ich hab' mir auch mal die anderen Lösungen angeschaut wie dort der Energiefluss dargestellt wird. Die SMA App hat Symbole um den Energiefluss darzustellen, das ist nett, braucht aber viel Platz. Und mit den Pfeilen je nach Energieflussrichtung wird das vermutlich schnell unnötig komplex.
Bei CleverPV konnte ich keine Übersicht so finden wie ich mir das wünschen würde (zumindest nicht auf den Screenshots auf der Homepage). EVCC hat ein sehr gefälliges Interface. Basierend auf deren Balkendiagramm hab' ich mal sowas handgeklöppelt:
Inhaltlich absolut, ja.
Die aktuelle Darstellung in dem Widget funktioniert für mich nur leider nicht. Ich kann nicht genau sagen was es ist, ich finde das zu unruhig, nicht übersichtlich, oder es sind zu viele Elemente (sind es die Zahlenwerten innerhalb und außerhalb der bögen?).
Das Balkendiagramm würde ich als Ersatz dafür sehen. Auf mobile würde ich mir dann vermutlich das 120min Widget darstellen lassen